Atualmente há mais de 45 milhões de pessoas no Brasil e mais de 1 bilhão de pessoas ao redor do mundo com alguma deficiência – seja visual, motora, auditiva ou de fala. Representa um mercado muitas vezes esquecido ou em segundo plano. Por isso, muitas empresas devem começar a pensar em uma estratégia de acessibilidade para seus sites, intranets, dashboards, softwares ou APPs.
Porém, há um grande mito que ronda a internet que diz que é muito custoso fazer produtos digitais mais acessíveis, que muitas vezes é difícil inovar em meio a tantas regras. Será?
Criar um produto com acessibilidade é um exercício de empatia, se colocar no lugar do outro e entender as diversas limitações físicas que pessoas que podem acessar o seu site, app ou plataforma podem apresentar.
Projetar com acessibilidade não é difícil e, para isso, vamos apresentar 6 princípios básicos para tornar isso possível, mas, antes de tudo, vamos entender por que a acessibilidade é tão importante.
Por que acessibilidade?
Há estudos que mostram que sites com acessibilidade têm melhor resultado nas buscas do Google, eles alcançam um público maior, o SEO é amigável, têm tempo de carregamento mais curto, encorajam boas práticas de programação e sempre possuem melhor usabilidade.
Para se ter noção da importância que esse assunto tem, produtos web são avaliados e classificados por organizações. Uma delas, responsável pelo nível de conformidade de acessibilidade é a W3C. Ao medir a usabilidade e acessibilidade, usa-se o nível de conformidade WCAG, onde se classifica um produto com melhor acessibilidade como AAA. Lembrando que nem todo site ou app que possui categoria AAA vai ser totalmente acessível para todos os níveis de deficiência, mas abrange boa parte das pessoas.
Como designers, nós temos o poder e a responsabilidade de garantir que todos tenham acesso ao que criamos independente de habilidade, contexto ou situação. O lado bom de fazer nosso trabalho acessível é trazer a melhor experiência para o maior número de pessoas possível.
1. Não dependa somente da cor para transmitir informações
Quando tentar comunicar algo que dependa de cores para distinguir informações, por exemplo, gráficos ou modelos comparativos, procure adicionar algo a mais que a cor como texturas, formas geométricas. Pois pessoas com baixa acuidade visual ou com daltonismo poderão gastar um bom tempo tentando entender seu conteúdo. Mais do que isso, podem acabar não entendendo e irão abandonar seu site.
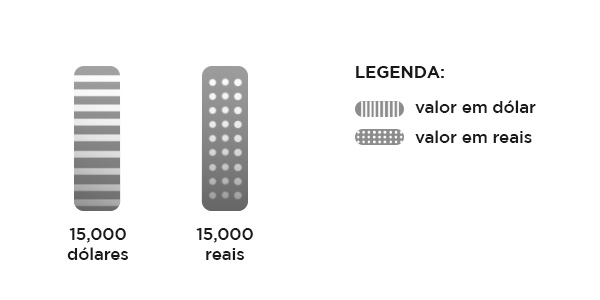
Um bom truque para medir o nível de contraste entre suas cores é passar sua interface para tons de cinza diminuindo a saturação. Somente dessa forma você conseguirá determinar se é possível distinguir um conteúdo do outro. Ao criar uma interface gráfica, não dependa somente da matiz definindo um elemento como azul e outro como vermelho, o importante é definir a saturação e o brilho. Veja um exemplo abaixo:


Veja que é muito fácil distinguir as colunas quando podemos enxergar a saturação das cores, mas ao trasformar tudo em tons de cinza perdemos a capacidade de distinguir informações importantes.
Um ótimo exemplo de plataforma acessível para daltônicos é o Trello. Eles possuem o Modo para Daltônicos do Trello que, quando ativado são incorporadas algumas texturas nos retângulos. Caso você queira manter a sua matiz de cor e saturação, esta é uma boa saída.

Fonte: WCAG Visual Contrast Without Color
2. Use bastante contraste entre fundo e texto
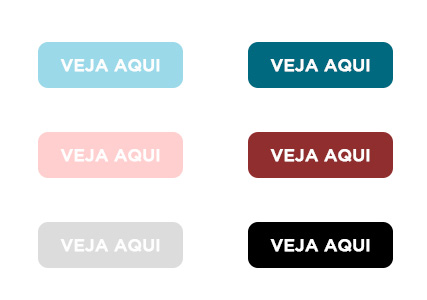
Contraste de cor é um problema constante de acessibilidade. Pessoas que possuem visão limitada podem encontrar problemas para ler o texto de uma cor de fundo se esta tiver um baixo contraste. Em um informativo sobre deficiência visual e cegueira, a Organização Mundial da Saúde estima que há pelo menos 217 milhões de pessoas que têm deficiência visual moderada ou severa. Então, é importante considerar um contraste de cor suficiente entre texto e background.
Algumas ferramentas irão auxiliar você a checar esses números de forma mais rápida. Se você usa um MAC, há o Contrast App. Com este app você consegue facilmente identificar os contrastes usando o conta-gotas. Se desejar mais detalhes, você também pode usar o WebAIM color contrast checker, ele irá calcular a taxa de contraste para diferentes tipos de fontes e ranquear em diferentes níveis de conformidade (A, AA, AAA).

Fonte: WCAG Visual Contrast
3. Use labels e/ou instruções nos seus formulários
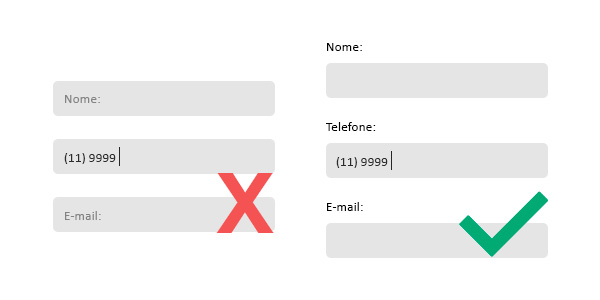
Usar textos dentro do campo do formulário como labels são um dos maiores erros quando vamos desenhar um formulário. Textos de placeholder geralmente são cinzas e têm baixo contraste, portanto, é difícil de ler.
Pessoas que usam leitores de tela geralmente navegam através de um formulário usando a tecla TAB. Os elementos do <label> são lidos por cada controle do formulário. Qualquer texto non-label, como texto placeholder, é simplesmente ignorado pelo leitor.

O conselho aqui é: sempre ajude pessoas a entenderem o que elas deveriam fazer.
É preferível que os labels não se escondam quando a pessoa esteja preenchendo um campo, pois nunca devem perder o contexto daquilo que estão escrevendo. Quando designers escondem as descrições ou direções em seus formulários, eles estão sacrificando a usabilidade em favor da simplicidade.
Fonte: WebAIM Creating Accessible Forms
4. Utilize as marcações de título corretas em seu conteúdo
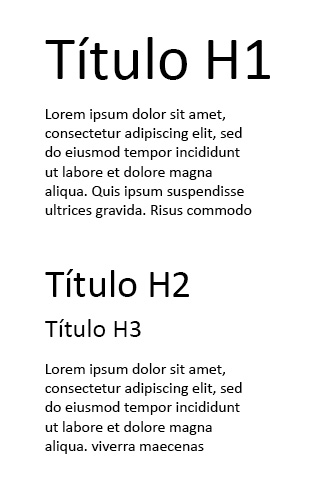
Títulos de cabeçalho marcam onde o conteúdo começa, eles estabelecem a hierarquia do conteúdo da página. Portanto, é importante sempre hierarquizar de forma correta o conteúdo da sua página de forma que o que é mais importante fica no topo com títulos maiores e o que for subcategoria e de menos importância possui um título menor ao meio e final da página.
Isso porque pessoas que possuem baixa visão ou cegueira utilizam os leitores de tela para ler o conteúdo da sua página e ainda utilizam o teclado (tecla TAB) para pular de um título para o outro.

Fonte: WebAIM Semantic Structure
5. Descreva as imagens na tag <alt>
Como já mencionamos antes, pessoas com deficiência visual usam leitores de tela para navegar pela sua página. Partindo deste princípio, se o seu conteúdo for composto por imagens além do texto, é importante que você utilize o <alt> na sua linha de código descrevendo a imagem da forma mais objetiva, porém com detalhes suficientes para imaginarem sobre o que se trata.
Já que na maioria das vezes a imagem complementa o conteúdo textual transmitindo uma mensagem que não contém no texto e é exclusiva para quem consegue vê-la, ao descrevê-la no seu <alt> você estará ajudando quem não enxerga a entrar no contexto do seu conteúdo e ter a mesma experiência que todas as outras pessoas.

Fonte: W3C Using Alt Attributes
6. Navegação por teclado
Quando projetar seu site, pense em formas de hierarquizar seu conteúdo – além de utilizar os títulos corretamente – de forma que seja possível ter uma leitura e transição de conteúdo fluidos. Normalmente projeta-se um website seguindo a leitura ocidental da esquerda para a direta e de cima para baixo.
Como já sabemos, pessoas com deficiência utilizam a tecla TAB do teclado para navegar pelo website, então, uma boa forma de testar o seu produto é você mesmo navegar por ele utilizando o TAB. Se você conseguir navegar tranquilamente passando por cabeçalho, navegação principal do <body> passando por texto, imagens, botões e finalmente o footer, parabéns! Você tem um site com ótima navegação e acessível para pessoas com deficiência.
E último, mas não menos importante, seja cuidadoso com a extensão do seu conteúdo – Isso inclui número de links e largura do texto. “Tabear” através de menus longos talvez seja muita demanda para pessoas com dificuldades motoras. E escutar links longos também pode ser um incomodo para pessoas que usam leitores. Fornecer demarcações ou estruturas HTML5 como <main> ou <nav> fará sua navegação ser muito mais fácil.
Fonte: W3C Keyboard